In a nutshell: Quality web form design is crucial for efficient data management in marketing. Clean data leads to accurate targeting, increased engagement, and customer trust. It also provides insights into consumer behavior, enabling real-time strategy adjustments. Creating web forms compatible with CRM systems is essential for transforming disorganized data into valuable information for decision-making and fostering long-term customer relationships.
Why is clean data important?
In today’s data-driven world, quality web form design is paramount for efficient data management in marketing. Clean data ensures accuracy, enabling marketers to target the right audience with personalized messaging, thereby maximizing engagement and conversion rates. Additionally, it enhances customer trust by delivering relevant content tailored to their needs and preferences.
Moreover, clean data facilitates deeper insights into consumer behavior and trends, empowering marketers to adapt strategies in real time and stay ahead in a dynamic market landscape. Ultimately, by investing in clean data practices, marketers can drive efficiencies, improve ROI, and foster long-term customer relationships.
One important part of this process is creating web forms that work well with your CRM (Customer Relationship Management) system. Creating web forms that are compatible with your CRM system is a crucial step in the process.
Designing web forms effectively can help transform disorganized data into valuable information for decision-making. This guide will cover techniques for creating web forms that ensure accurate and useful data is integrated into your CRM system.
How web form design ties into clean CRM data.
Clean data lies at the heart of effective CRM utilization. It enables marketers to segment their audience accurately, personalize campaigns, and measure performance with precision. However, achieving clean data starts at the point of entry: your web forms.
By optimizing these forms for clarity and efficiency, you set the foundation for maintaining high data quality throughout your CRM.
Strategies for Effective CRM Form Design
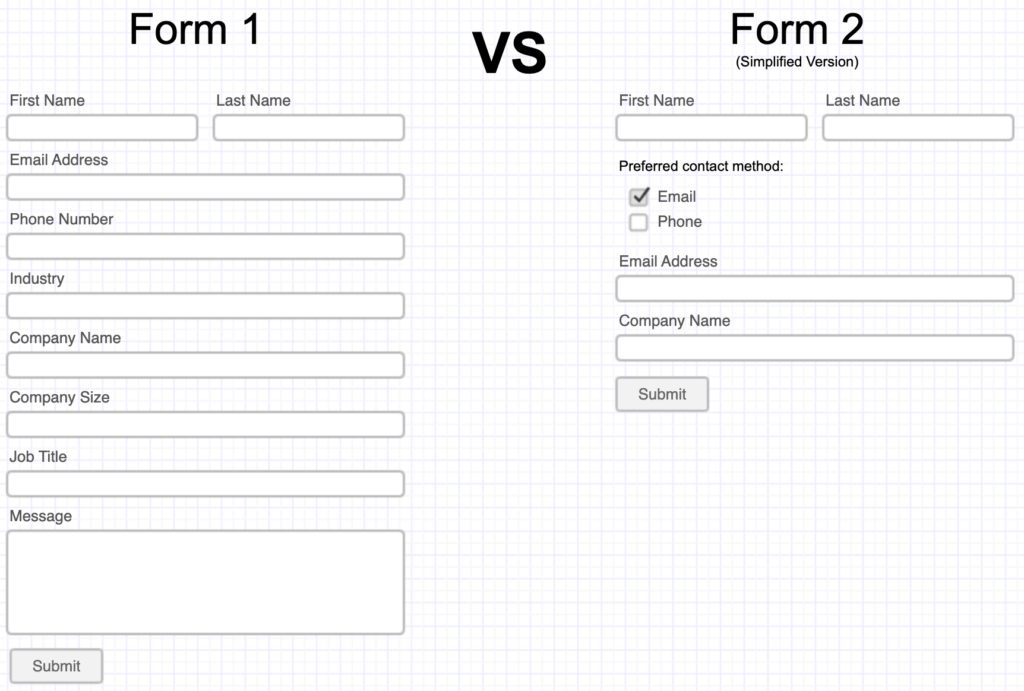
Simplicity is key
Complex forms overwhelm users and increase the likelihood of errors. Simplify your forms by including only essential fields, such as name, email, and relevant contact information.

Yes, it’s important to gather all that extra information. But if it stops people from submitting, is it really worth it? It’s important to gather extra information, but if it prevents people from submitting, is it worth it?
Focus on knowing where the user is in your marketing and sales process. Prioritize the information needed to move forward.
Multi-step forms can help gather more details effectively. They break the form into smaller parts, making it easier for the user and reducing pressure. This reduces the pressure on the user when collecting additional information.
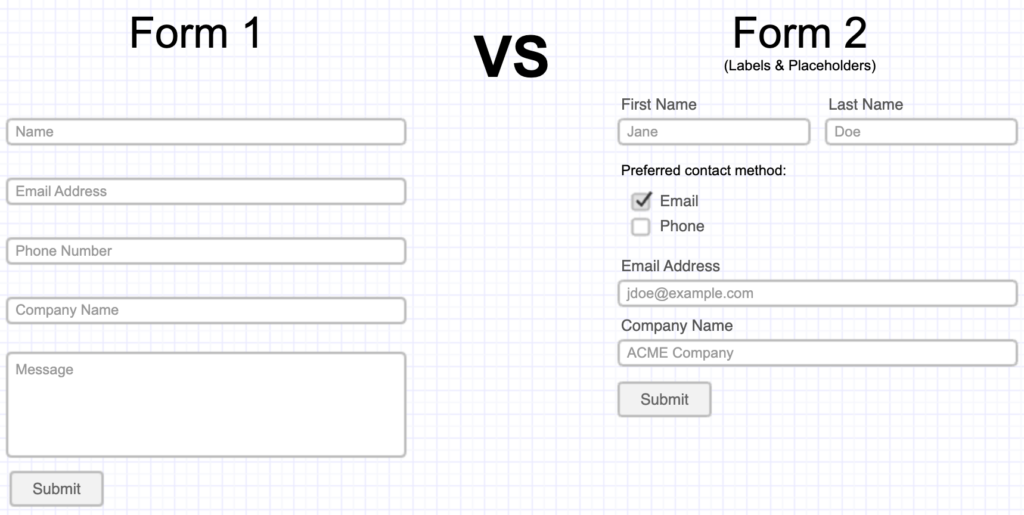
Clear and Concise Labels
Use descriptive labels for each form field to guide users effectively. Ambiguity leads to confusion and inaccuracies in data entry. Field placeholders can provide an additional level of clarity by showing the user what is expected.

Placeholders will enhance the clarity of labels; they should not be an alternative to labels. For accessibility reasons, labels are required under W3C guidelines.
Progressive Profiling
Instead of overwhelming users with a lengthy form, consider implementing progressive profiling. Gather basic information initially and gradually request additional details over time as your relationship with the contact deepens.

This requires understanding your marketing and sales funnel, and having a robust engagement/content strategy that produces multiple conversion points with potential customers.
By doing this, you can then align tactic and conversion points to better understand where they are in the funnel to identify what additional pieces of information is valuable at the point they are in.
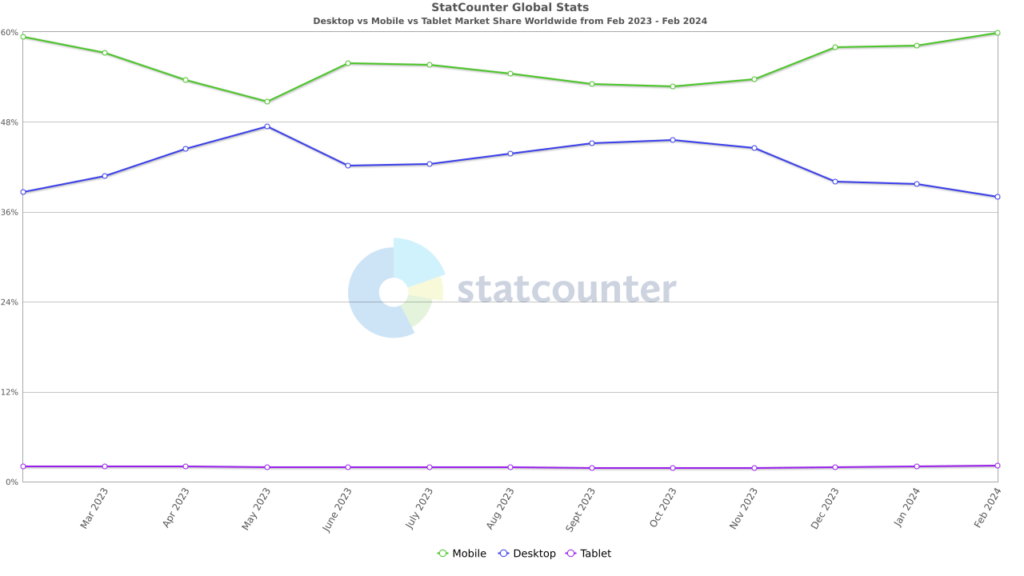
Mobile Optimization
With an increasing number of users accessing the web via mobile devices, it’s imperative to optimize your forms for mobile responsiveness. Ensure that forms are easy to navigate and complete on smartphones and tablets to avoid friction in data collection.

Image Source: Statcounter
Additionally, when designing a mobile form you need to remember users are now navigating with a touch screen instead of a mouse through a traditional desktop experience.
Validation and Error Handling
Implement real-time validation to prevent data entry errors and provide immediate feedback to users. Additionally, devise clear error messages that guide users on how to correct mistakes effectively.

Utilizing form input fields to properly structure CRM data
When designing web forms, the choice of input field types plays a pivotal role in structuring data effectively. Different types of input fields not only enhance user experience but also ensure that the data collected is consistent, accurate, and easily digestible for your CRM system.
Here are some common input field types and their benefits:
- Text fields are used to collect names, addresses, and descriptions. It’s important to give clear instructions and rules for entering data correctly. For instance, using separate fields for first and last names helps organize data and personalize customer relationships.
- Dropdown menus provide a list of options for users to choose from, reducing input errors and ensuring consistent data entry. They work well for fields with limited values like country, industry, job title, or department. By using dropdown menus, you can keep data clean and make it easier to segment in the CRM system.
- Date pickers help users choose dates from a calendar. This makes sure dates are formatted correctly. They are useful for capturing birthdates, event dates, or subscription expiration dates. Date pickers make it easier to do calculations and organize dates in a CRM.
- Checkbox and radio buttons are great for collecting yes/no or multiple-choice information. They show users their options clearly, making it simple for them to choose. Using checkboxes for optional preferences and radio buttons for exclusive choices helps ensure accurate data collection.
- Numeric fields are used for entering numbers like quantities, ages, or money amounts. They help make sure the numbers entered are correct and within certain limits. Numeric fields are helpful for analyzing numbers like order quantities, budget amounts, or customer ages.
- Implement reCAPTCHA and/or Honeypot Fields into your forms to differentiate between genuine human users and automated bots. reCAPTCHA presents challenges that are easy for humans to solve but difficult for bots, such as identifying distorted text or selecting specific images. Honeypot fields are hidden from human users but visible to bots. If a bot fills out the hidden field, the submission can be flagged as spam.
In short, by using the proper input field for the type of data you look to collect within your web form, you will enhance user experience and lay the groundwork for structured, high-quality data that powers your marketing initiatives.
Having clean data is key for successful marketing. By using good web form design, you can make sure the data you collect is accurate and useful. Simplifying forms and making them work well on mobile devices are important parts of this.
Following these strategies can help you go from messy data to clear data in your CRM. This will make it easier to scale your marketing efforts and grow your business.
Remember, the road to marketing success begins with collecting clean data.